# js 脚本注入
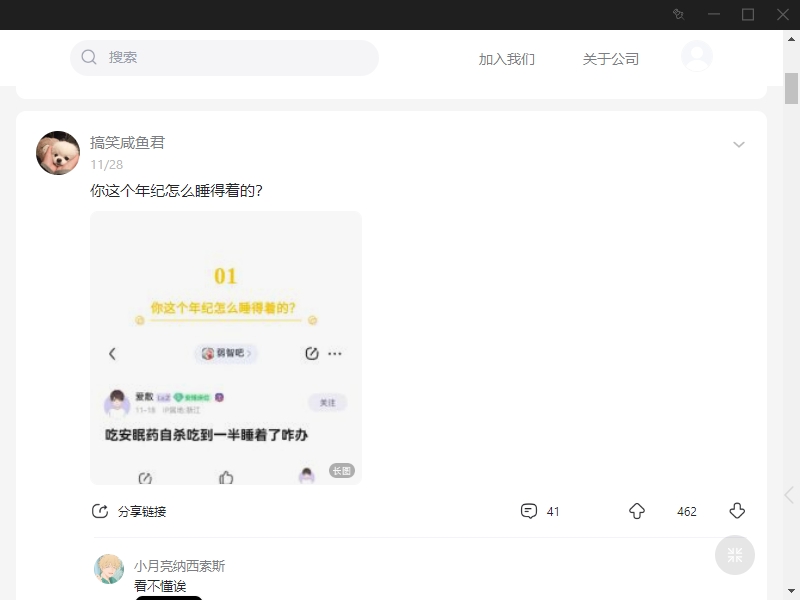
# 1. 最右优化
脚本说明:
- 移除头部 logo 和侧边 slide 栏,只保留主要功能
- 注入 cookie 以保证请求成功

const header = document.querySelector(".index-module__banner__VzXgw");
header && (header.style.display = "none");
const logo = document.querySelector(".index-module__NavBar__logo__Iv6eZ");
logo && (logo.style.display = "none");
const slide = document.querySelector(".ant-layout-sider");
slide && (slide.style.display = "none");
const float = document.querySelector(".index-module__floatBanner__3Rzjk");
float && (float.style.display = "none");
document.cookie =
"web_token=T0KeN0mII72y0vAAe-gJu-Nduk-4IVKoqNvfDyLjiwMCwXwiyYPxpgwZJyv4gn6yQZthqxarOT2DSl4TQdya4qRBVA6qyHaHHASpwXGs-yVvhba4=; is_guest=1; Hm_lvt_414bd23f4090657a5e2034429c836cca=1701057527,1701140797,1701766990; Hm_lpvt_414bd23f4090657a5e2034429c836cca=1701920942";
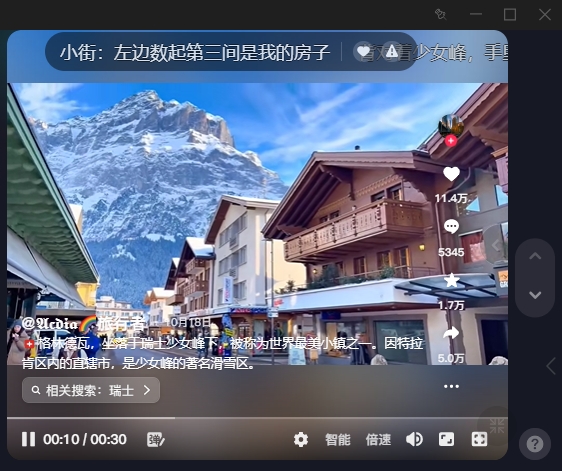
# 2.抖音优化
脚本说明:
- 移除头部和侧边栏
- 延迟100毫秒的作用:等待页面数据返回,dom元素完全加载

setTimeout(() => {
const slide = document.querySelector(".N_HNXA04");
slide && slide.remove();
const header = document.querySelector("#douyin-header");
header && header.remove();
}, 100);
# 3.最右去除顶部栏
脚本说明:
- 移除顶部栏
const headerbar = document.querySelector("#HEADER_ID");
headerbar && headerbar.remove();